# JSDOM 介绍
# -什么是DOM
DOM指的是文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言HTML的标准编程接口。
通过这些DOM接口可以改变网页的文档结构、样式以及内容。
Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战"(browser wars),双方为了在JavaScript与Script一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
# -相关概念
当创建好一个页面并加载到浏览器时,DOM就悄然而生,它会把网页文档(html页面)转换为一个文档对象,主要功能是处理网页内容。
在这个文档对象里,所有的元素呈现出一种层次结构,就是说除了顶级元素html外,其他所有元素都被包含在另外的元素中
假如有以下这么一段html代码:
<html>
<head>
<title>文档标题</title>
</head>
<body>
<a href=“”>我的链接</a>
<h1>我的标题</h1>
</body>
</html>
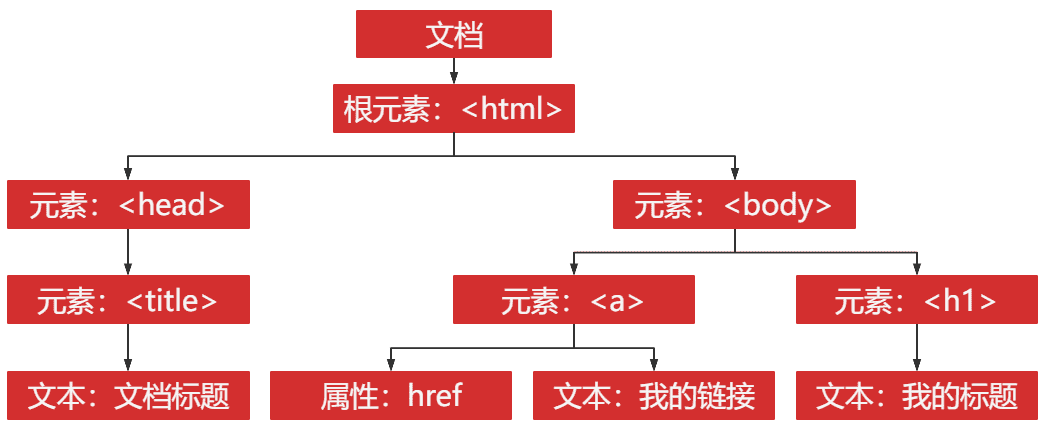
HTML DOM 定义了访问和操作 HTML 文档的标准方法。DOM 将 HTML 文档表达为树结构。
它的文档表达结构很像一棵倒长的树,我们称其为DOM文档树,如图:

- 文档:一个页面就是一个文档,DOM中使用document表示。
- 元素:页面中的所有标签都是元素,DOM中使用element表示。
- 节点:网页中所有内容都是节点(标签,属性,文本,注释等),DOM中使用node表示。
* 注意:DOM把以上内容都看做是对象。Document 对象是一棵文档树的根
# -document对象
Document 对象是是window对象的一个属性,因此可以将document对象作为一个全局对象来访问。
当浏览器载入 html文档, 它就会成为 Document 对象。
Document 对象是一棵文档树的根。
使用 Document 对象可以对 HTML 文档进行检查、修改或添加内容,并处理该文档内部的事件。
// Document 对象是是window对象的一个属性
console.log(window.document);
// 省略window
console.log(document);
// document的类型是对象
console.log(typeof document);// object
// 查看document对象的所有属性与方法
for(var i in document){
console.log(i)
}
获取元素 →